Home delivery was the digital pharmacy's core service, and it had been for as long as the business had started. It enabled customers, or existing account members, to order and manage prescriptions. All medications and health products required a prescription approval for pharmacy services to successfully process and ship orders.

While the digital pharmacy had a well-established system, enabling users to effectively order and manage their prescriptions, it lacked a service to allow people to browse and order non-prescription health products for home delivery.
Imagine being in a commercial retail pharmacy storefront. In the back corner is a pharmacy counter with pharmacists and technicians dispensing and transacting prescriptions with customers. A few feet away are 4-5 aisles with shelves stocked with pain relief, allergy, first-aid, and other health and wellness products, all commonly known as Over-the-Counter (OTC) products.
While big brand competitors in the industry offered digital OTC shopping experiences, our home delivery pharmacy service focused only on prescribed medications, leaving a gap in customer needs. To reach market parity and prioritize patient needs, the business looked to expand digital self-service and access to OTC products. My challenge was to design an end-to-end minimum viable product (MVP), featuring 40 products across five categories, allowing members to browse and shop products for home delivery benefits and services.


I started my design process by first gathering the core requirements. At a baseline that entailed considering a total of 40 products under five categories, with expectations of product expansion and scalability over time. Each product required an image, client-informed rules such as set quantity limits, legal disclaimers, and a commercial price tag, all of which had to be factored into my design solutions. My execution strategy included the following:
I looked at big box online shopping sites like Amazon, Walgreens, CostCo, Walmart, and CVS to see how they were presenting their shopping experiences. How did those brands lay out their shopping experience? What did those flows and key touchpoints look like? What digital capabilities and tools were available for use? How did they work? I collected snapshots of key UIs and found shared patterns across them that strongly suggested there were common conventions that I could reference and craft in the context of our digital pharmacy environment.

Before diving into wireframing UIs, I created a visual product flowchart to facilitate and align with partners on a shared vision. My goal was to understand business goals, priorities, and impacted areas. Importantly, as lead designer, my goal was also to design a seamless end-to-end experience. So, mapping out to identify and socialize potential UX impacts early helped shape and influence the project's scope and direction, ensuring a user-centric approach. Not only that, starting with a high level map helped partners across teams see the breadth and depth of impacts and relationships beyond just the products they supported since different product teams handled different parts of a connected journey. Meanwhile, to a user it was all one experience, which was key in emphasizing during cross-team collaboration.

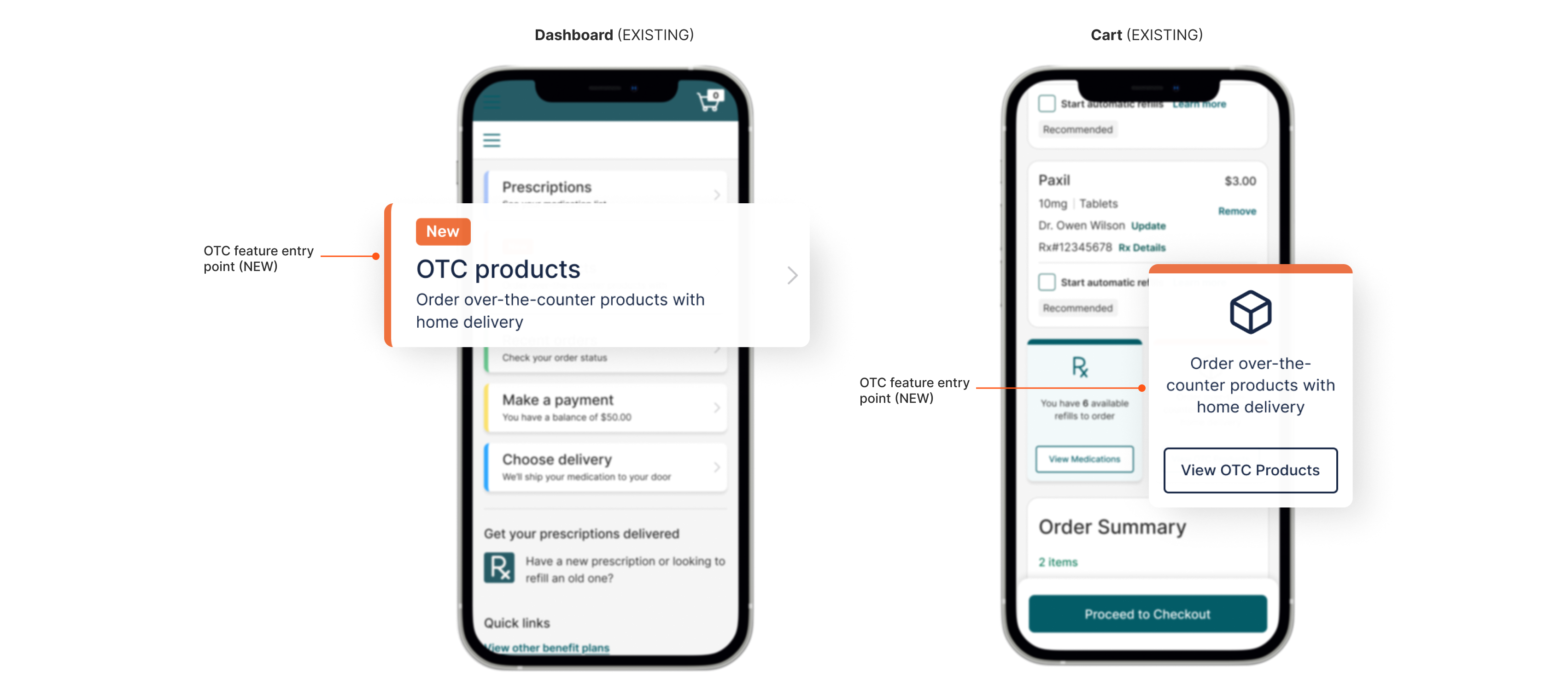
Research across competitors and early design concepts helped me explore and define key user journey moments or touchpoints that would be critical for a MVP experience:

Those product touchpoints included:
I designed the foundation of an online shopping experience for 6 million users to browse and purchase healthcare products across categories like Allergy and Cold, Pain and Fever, Home Tests, Smoking Cessation, and Reproductive Health. This new 0-to-1 feature was seamlessly integrated into existing digital self-services and checkout capabilities for home delivery. A key factor in my success was staying committed to design goals that prioritized informed decisions and a user-centered experience. Three key questions consistently guided my process:


The launch of the over-the-counter (OTC) minimum viable product was a highly anticipated expansion, bringing a new service to millions users. Despite minimal awareness efforts, like no supplemental marketing campaigns to drive traffic, we saw promising organic engagement within just two weeks.
For example, while a 2.2% click-thru rate and 1% conversion rate were not the highest, it aligned early expectations for an ecommerce experience where benchmarks usually range between 1-3%. Plus, 57.7% of first-time visitors returned to the OTC catalog landing page, indicating or suggesting a strong interest in product availability.
Beyond metrics, my design contributions helped to expand access to common healthcare products for home delivery, driving both better health outcomes and business growth. This work led to some key impacts and achievements, including: